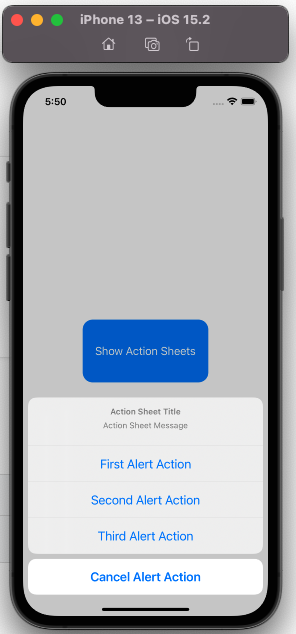
iOS에서 제공하는 액션 시트 활용법에 대해 알아봅시다! https://developer.apple.com/design/human-interface-guidelines/components/presentation/action-sheets/ Action sheets - Presentation - Components - Human Interface Guidelines - Design - Apple Developer Action sheets An action sheet is a modal view that presents choices related to an action people initiate. DEVELOPER NOTE When you use SwiftUI, you can enable action sh..