안녕하세요!
오늘 다뤄볼 주제는 UIPickerView의 Selected Row 색상을 변경하는 것입니다!

위 시뮬레이터에서 보여지는 뷰들에 대한 코드를 먼저 보여드리겠습니다!
BEFORE
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // ViewController.swift | |
| // PickerView | |
| // | |
| // Created by JeongminKim on 2023/03/01. | |
| // | |
| import UIKit | |
| class ViewController: UIViewController { | |
| private lazy var pickerView: UIPickerView = { | |
| let pickerView = UIPickerView() | |
| pickerView.dataSource = self | |
| pickerView.delegate = self | |
| pickerView.translatesAutoresizingMaskIntoConstraints = false | |
| return pickerView | |
| }() | |
| override func viewDidLoad() { | |
| super.viewDidLoad() | |
| view.addSubview(pickerView) | |
| NSLayoutConstraint.activate([ | |
| pickerView.widthAnchor.constraint(equalToConstant: 250), | |
| pickerView.heightAnchor.constraint(equalToConstant: 200), | |
| pickerView.centerXAnchor.constraint(equalTo: view.centerXAnchor), | |
| pickerView.centerYAnchor.constraint(equalTo: view.centerYAnchor), | |
| ]) | |
| pickerView.layer.borderColor = UIColor.blue.cgColor | |
| pickerView.layer.borderWidth = 1 | |
| } | |
| } | |
| extension ViewController: UIPickerViewDataSource { | |
| func numberOfComponents(in pickerView: UIPickerView) -> Int { | |
| return 1 | |
| } | |
| func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int { | |
| return 10 | |
| } | |
| } | |
| extension ViewController: UIPickerViewAccessibilityDelegate { | |
| func pickerView(_ pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusing view: UIView?) -> UIView { | |
| let numberLabel = UILabel() | |
| numberLabel.textAlignment = .center | |
| numberLabel.text = "\(row)" | |
| return numberLabel | |
| } | |
| } |
코드로 보시는 바와 같이 색상에 대해 별도로 설정해준 것이 없음에도 불구하고 아래와 같이 배경색이 설정되어 있는 게 보입니다.

아마 여러분들은 여러분들이 원하는 디자인이 따로 있으시겠지요?
백그라운드 색상을 변경해 봅시다!
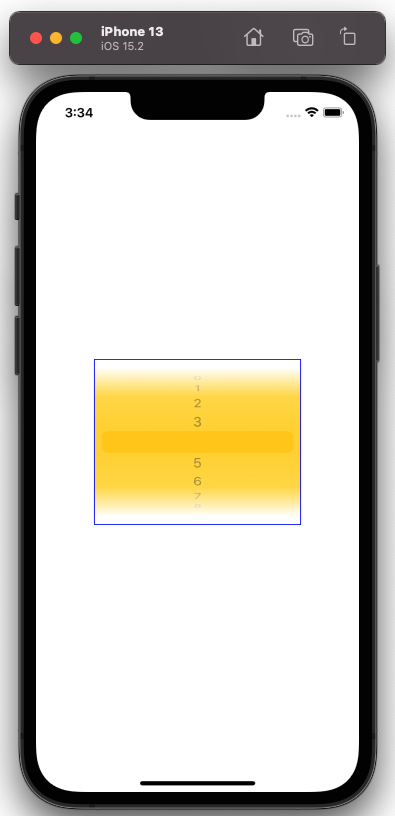
AFTER (System Yellow Color)
48~50번 Line의 Code를 주목해 주세요!
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // ViewController.swift | |
| // PickerView | |
| // | |
| // Created by JeongminKim on 2023/03/01. | |
| // | |
| import UIKit | |
| class ViewController: UIViewController { | |
| private lazy var pickerView: UIPickerView = { | |
| let pickerView = UIPickerView() | |
| pickerView.dataSource = self | |
| pickerView.delegate = self | |
| pickerView.translatesAutoresizingMaskIntoConstraints = false | |
| return pickerView | |
| }() | |
| override func viewDidLoad() { | |
| super.viewDidLoad() | |
| view.addSubview(pickerView) | |
| NSLayoutConstraint.activate([ | |
| pickerView.widthAnchor.constraint(equalToConstant: 250), | |
| pickerView.heightAnchor.constraint(equalToConstant: 200), | |
| pickerView.centerXAnchor.constraint(equalTo: view.centerXAnchor), | |
| pickerView.centerYAnchor.constraint(equalTo: view.centerYAnchor), | |
| ]) | |
| pickerView.layer.borderColor = UIColor.blue.cgColor | |
| pickerView.layer.borderWidth = 1 | |
| } | |
| } | |
| extension ViewController: UIPickerViewDataSource { | |
| func numberOfComponents(in pickerView: UIPickerView) -> Int { | |
| return 1 | |
| } | |
| func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int { | |
| return 10 | |
| } | |
| } | |
| extension ViewController: UIPickerViewAccessibilityDelegate { | |
| func pickerView(_ pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusing view: UIView?) -> UIView { | |
| // MARK: Set background color of subviews! | |
| pickerView.subviews.forEach { | |
| $0.backgroundColor = .systemYellow | |
| } | |
| let numberLabel = UILabel() | |
| numberLabel.textAlignment = .center | |
| numberLabel.text = "\(row)" | |
| return numberLabel | |
| } | |
| } |

아마 높은 확률로 여러분은 아예 저 배경색을 지워버리고 싶으실 겁니다.
Clear 색상을 적용해 봅시다!
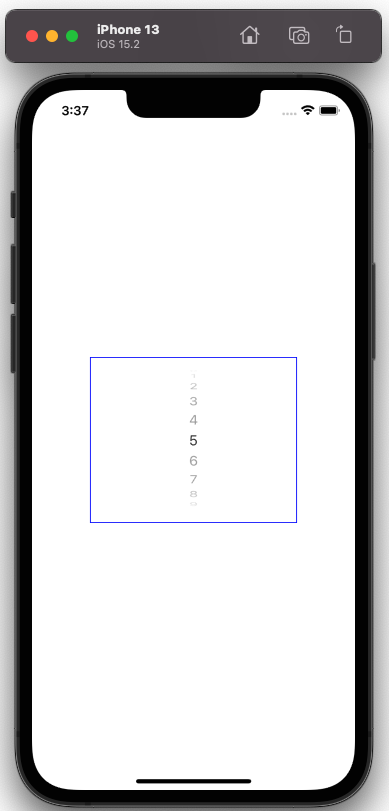
AFTER (Clear Color)
48~50번 Line의 Code를 주목해 주세요!
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| // ViewController.swift | |
| // PickerView | |
| // | |
| // Created by JeongminKim on 2023/03/01. | |
| // | |
| import UIKit | |
| class ViewController: UIViewController { | |
| private lazy var pickerView: UIPickerView = { | |
| let pickerView = UIPickerView() | |
| pickerView.dataSource = self | |
| pickerView.delegate = self | |
| pickerView.translatesAutoresizingMaskIntoConstraints = false | |
| return pickerView | |
| }() | |
| override func viewDidLoad() { | |
| super.viewDidLoad() | |
| view.addSubview(pickerView) | |
| NSLayoutConstraint.activate([ | |
| pickerView.widthAnchor.constraint(equalToConstant: 250), | |
| pickerView.heightAnchor.constraint(equalToConstant: 200), | |
| pickerView.centerXAnchor.constraint(equalTo: view.centerXAnchor), | |
| pickerView.centerYAnchor.constraint(equalTo: view.centerYAnchor), | |
| ]) | |
| pickerView.layer.borderColor = UIColor.blue.cgColor | |
| pickerView.layer.borderWidth = 1 | |
| } | |
| } | |
| extension ViewController: UIPickerViewDataSource { | |
| func numberOfComponents(in pickerView: UIPickerView) -> Int { | |
| return 1 | |
| } | |
| func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int { | |
| return 10 | |
| } | |
| } | |
| extension ViewController: UIPickerViewAccessibilityDelegate { | |
| func pickerView(_ pickerView: UIPickerView, viewForRow row: Int, forComponent component: Int, reusing view: UIView?) -> UIView { | |
| // MARK: Set background color of subviews! | |
| pickerView.subviews.forEach { | |
| $0.backgroundColor = .clear | |
| } | |
| let numberLabel = UILabel() | |
| numberLabel.textAlignment = .center | |
| numberLabel.text = "\(row)" | |
| return numberLabel | |
| } | |
| } | |

전체 Code가 있는 GitHub 주소입니다!
https://github.com/TDCIAN/UIPickerViewBackgroundColor
GitHub - TDCIAN/UIPickerViewBackgroundColor
Contribute to TDCIAN/UIPickerViewBackgroundColor development by creating an account on GitHub.
github.com
'iOS > UIKit' 카테고리의 다른 글
| [iOS / UIKit] How to use Action Sheets (0) | 2023.03.05 |
|---|---|
| [iOS / UIKit] How to set cornerRadius for specific corners (0) | 2023.03.04 |
| [iOS / UIKit] How to detect when the application state become foreground from the background in ViewController not SceneDelegate (0) | 2023.03.03 |
| [iOS / UIKit] How to send email Swift (0) | 2023.02.13 |
| [iOS / UIKit] How to use PreviewProvider in UIKit (0) | 2023.02.12 |