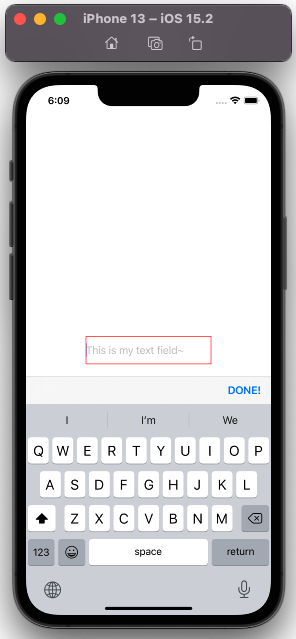
UITextField나 UITextView 우측 상단에 '완료' 버튼을 넣는 방법을 알아봅시다! 기본적으로 이렇게 키보드가 올라왔을 때는 아무런 버튼이 없습니다. 여기에 타이핑을 끝낸 후 키보드를 내릴 '완료' 버튼을 달면 이렇게 보입니다! 어떻게 만들었을까요? 바로 코드를 봅시다! 짐작하시겠지만 UITextField뿐만 아니라 UITextView에도 같은 방식으로 적용 가능하십니다! GitHub에 전체 Code 올려두었습니다! https://github.com/TDCIAN/HowToAddDoneButtonOniOSKeyboard GitHub - TDCIAN/HowToAddDoneButtonOniOSKeyboard Contribute to TDCIAN/HowToAddDoneButtonOniOSKeyboa..